一、基本介绍
1,canvas是画布,可以描画线条,图片等,现代的浏览器大部分都支持。
canvas的width,height默认为300*150,要指定画布大小,不能用css样式的widh,height。只能在html标签中指定,或是用js对canvas对象设置。
2,canvas的Path描画






3,文字描画
1)空心文字



4,填充
1)直接填充矩形
var c=document.getElementById("myCanvas");var ctx=c.getContext("2d");ctx.fillStyle="red";ctx.fillRect(0,0,300,150);ctx.clearRect(20,20,100,50); 
2)填充闭合的path
// 描画当前路径ctx.stroke();// 用绿色填充闭合路径ctx.fillStyle="#339900";ctx.fill();

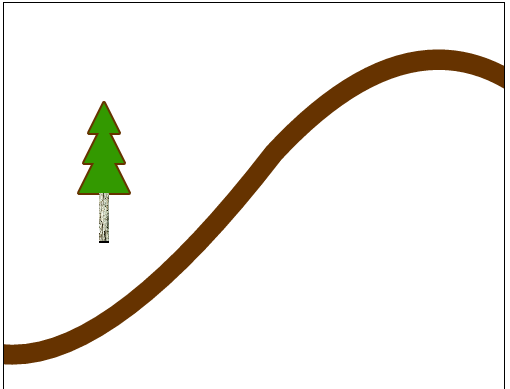
5,旋转
图片旋转一定要等图片加载完成才可以。
//旋转图片 var backImg2 = new Image(); backImg2.src="road2.jpg";// backImg2.οnlοad=function(){ //这里是异步调用,里面的坐标最好用绝对坐标,不要translate // 不然里面和外面的代码会互相干扰,下面渐变色的颜色,暂时注释 ctx.save(); ctx.translate(0,0); ctx.rotate(0.57); ctx.drawImage(backImg2, 0,0,100,100); ctx.restore(); }; 6,支持对像素的操作
canvas上的每个像素都可以取得和设定值,这提供了极大的灵活性。
主要通过getImageData,putImageData,createImageData来完成。


function copy(){var imgData=ctx.getImageData(10,10,50,50);ctx.putImageData(imgData,10,70);} 

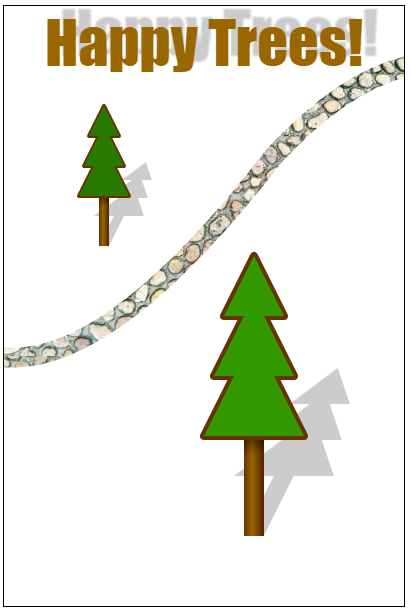
var c=document.getElementById("myCanvas");var ctx=c.getContext("2d");var imgData=ctx.createImageData(100,100);for (var i=0;i 二、一个综合的例子